Leapyear
Overview
Leapyear is a software company that enables responsible analysis and sharing of sensitive data. As the principal designer for Leapyear, a distinguished client of KNI, I led pivotal design initiatives to improve their digital landscape. I crafted wireframes, implemented a new visual guide, and developed a new logo, ensuring that the design elements aligned seamlessly with Leapyear's commitment to responsible data practices and innovation.
Deliverables
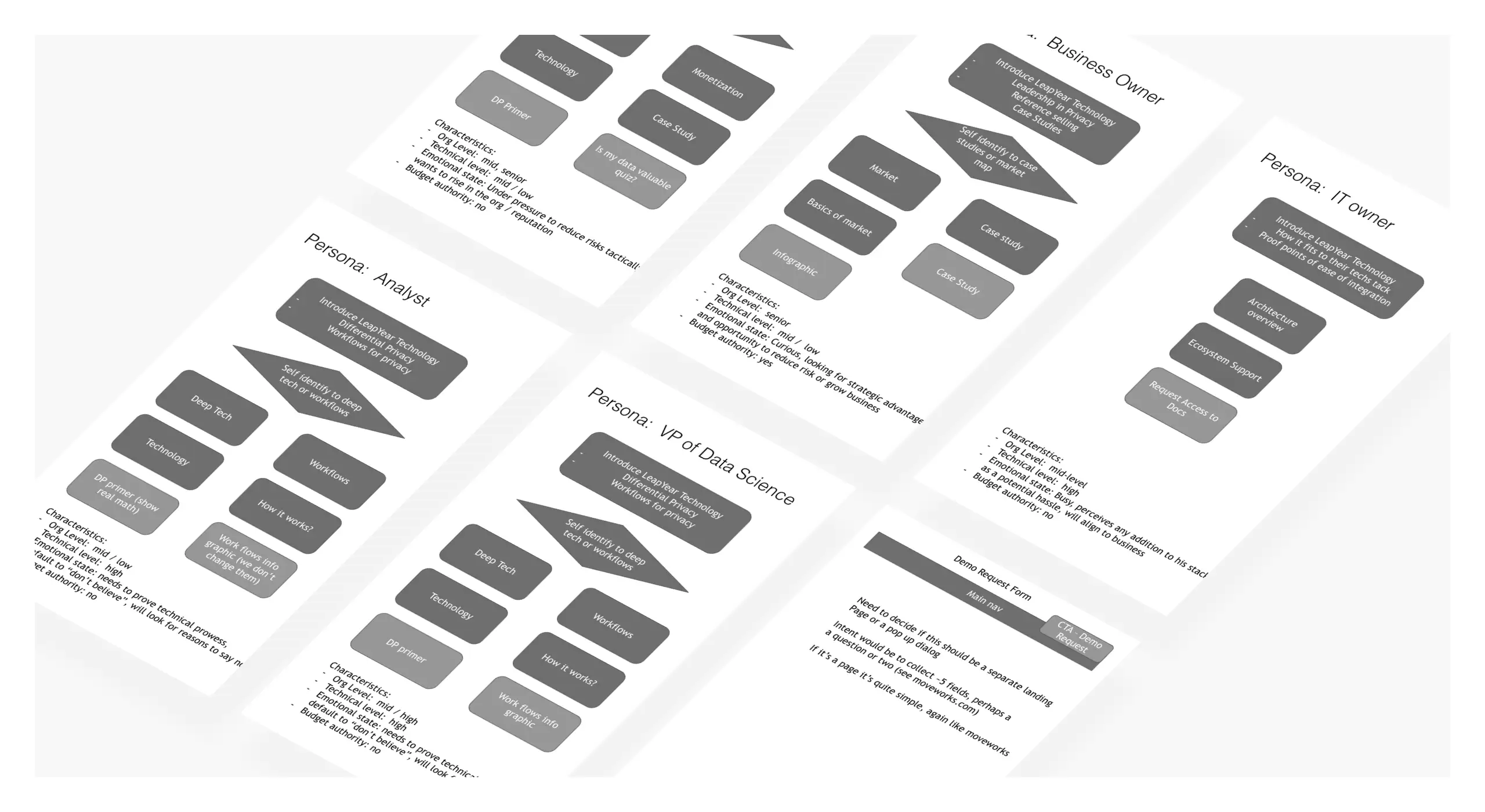
User Experience
User Interface
Web Assets
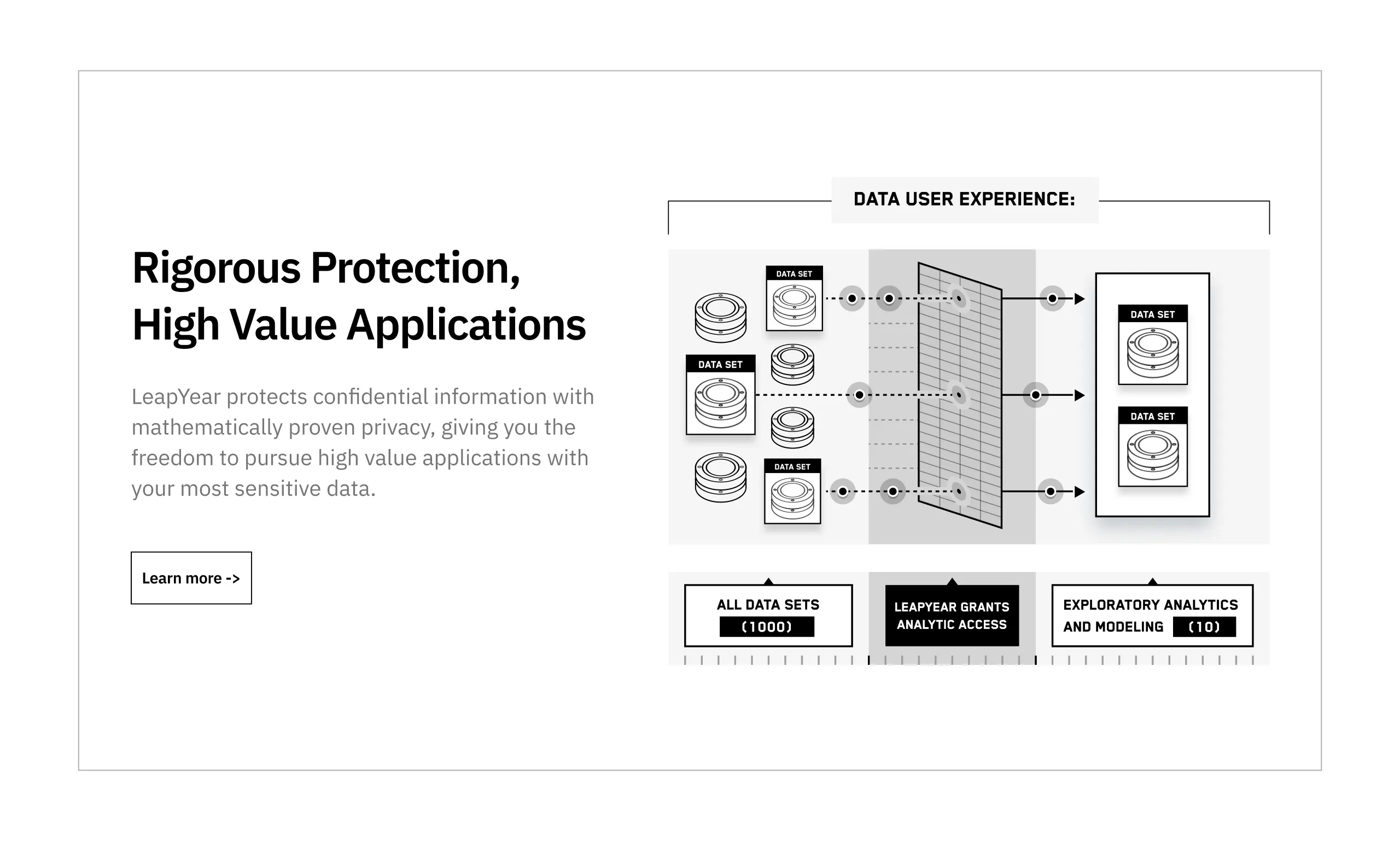
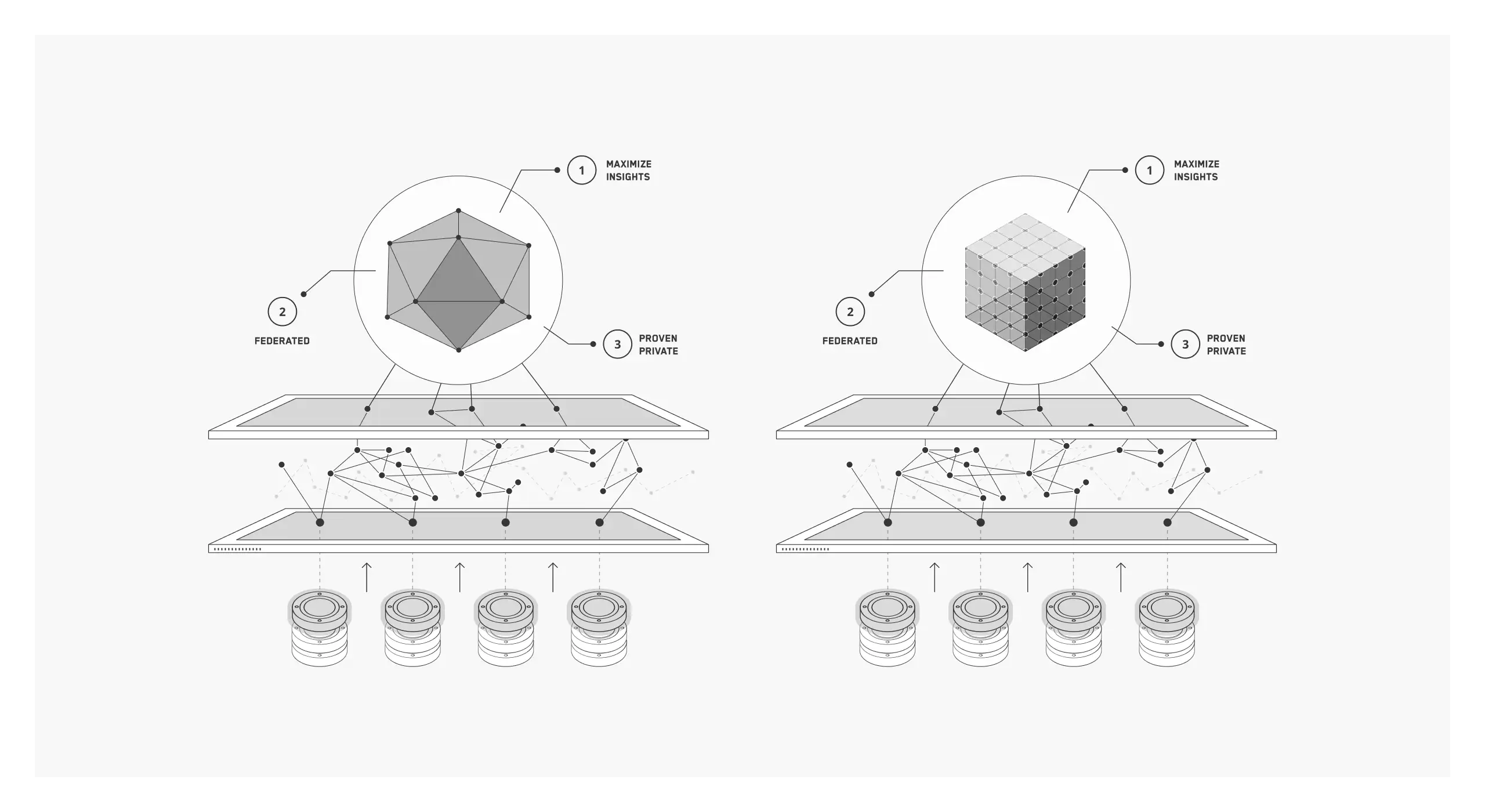
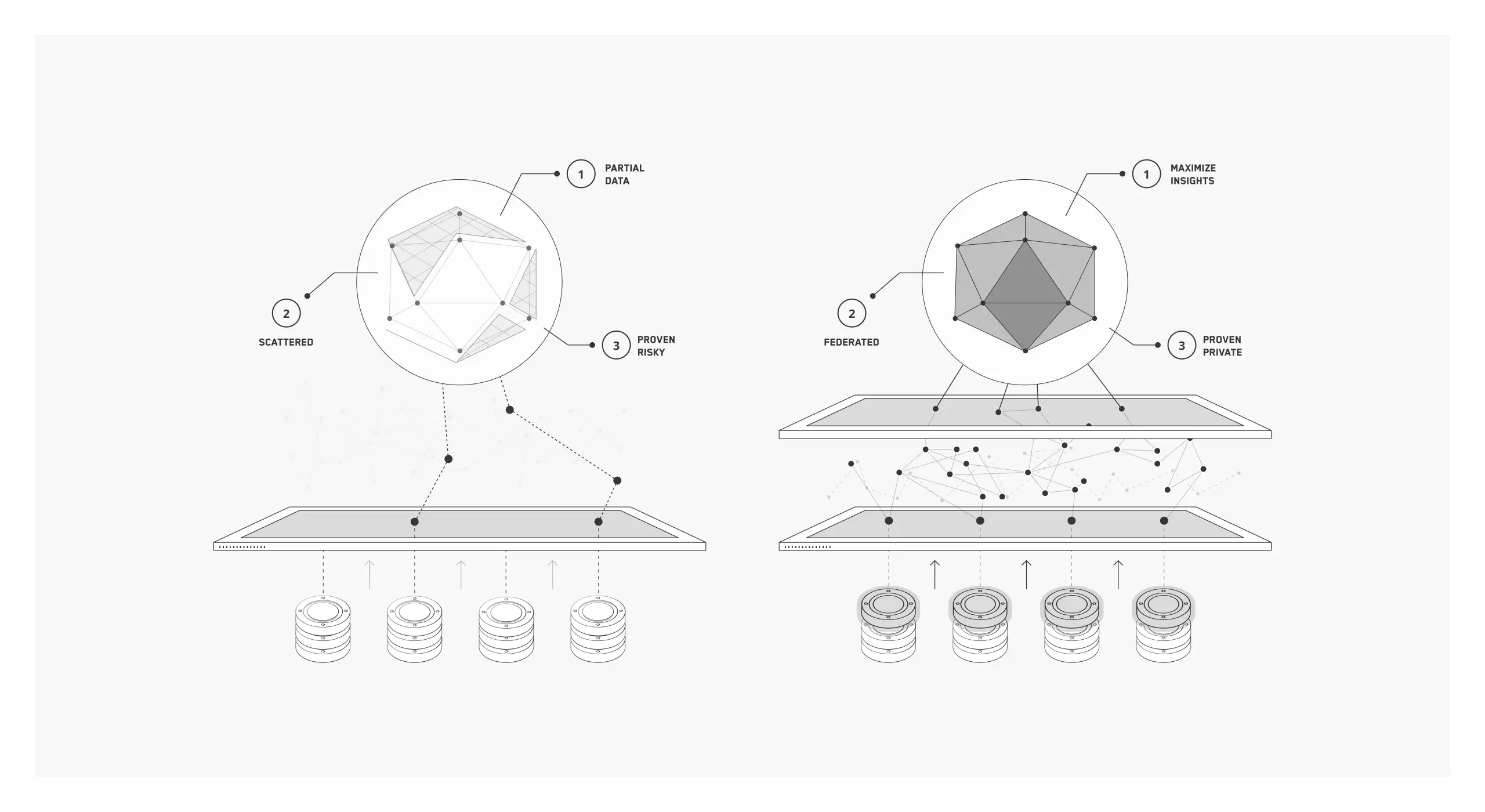
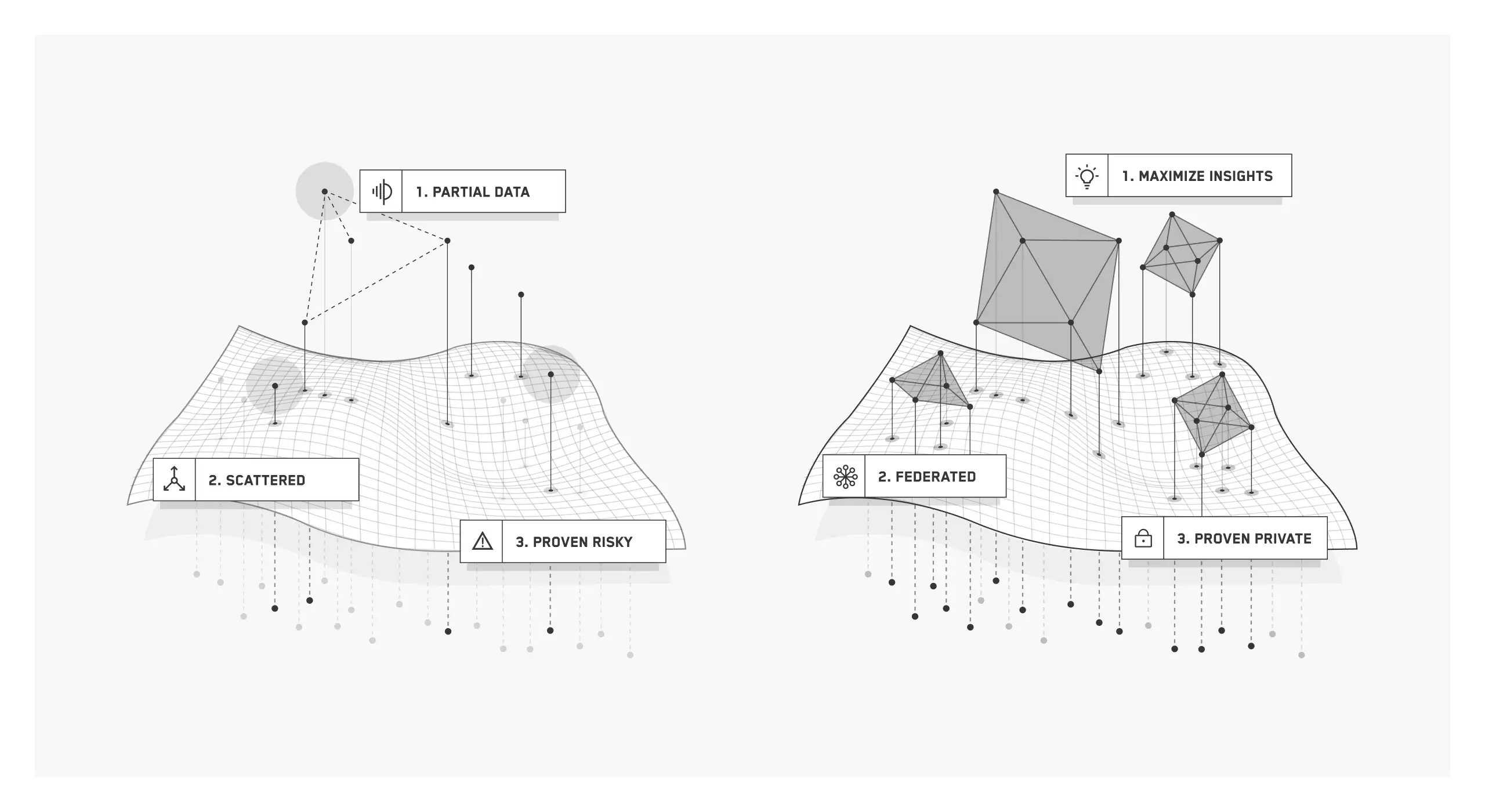
Slide Graphics
Social













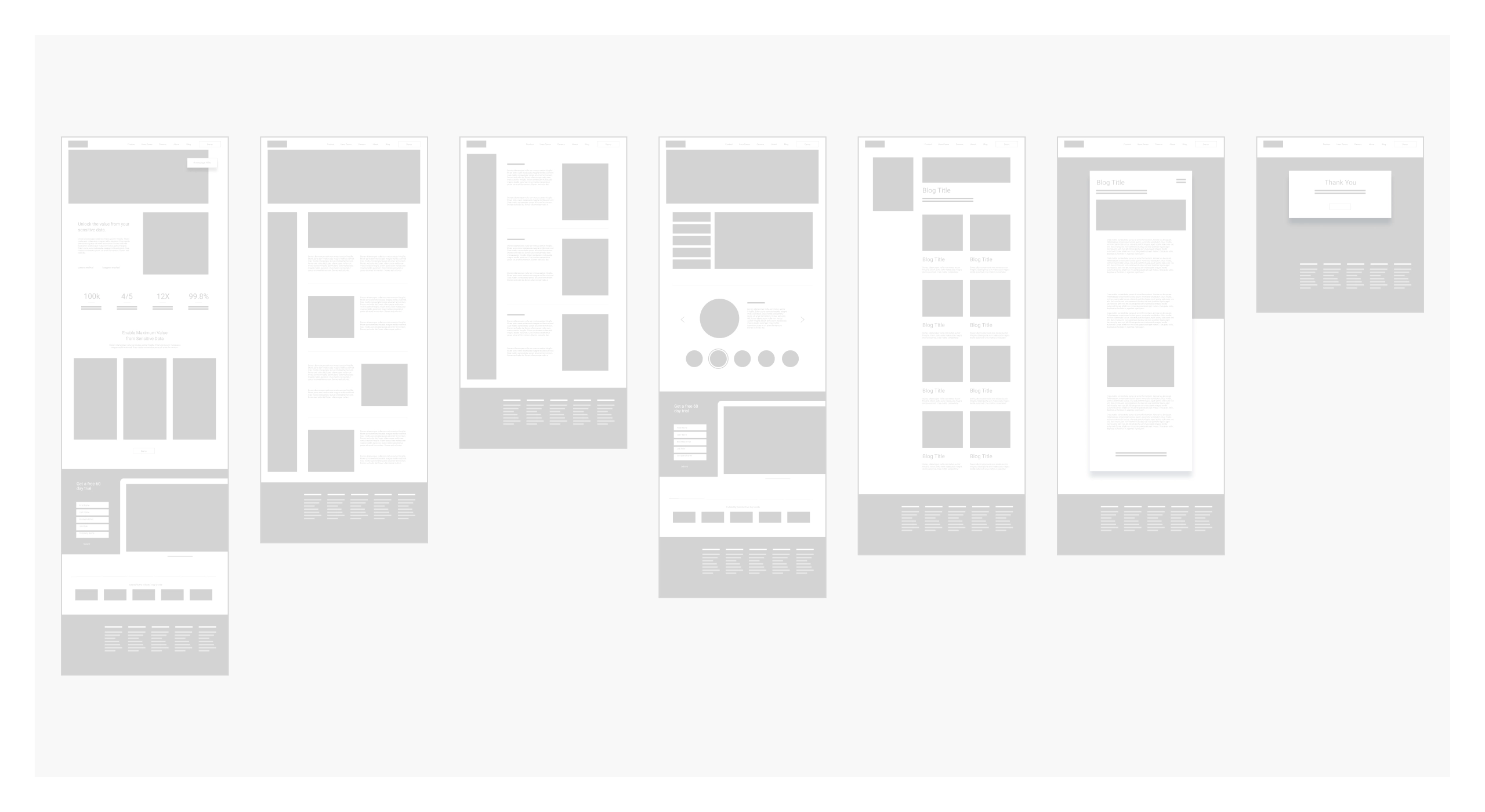
Under the Hood
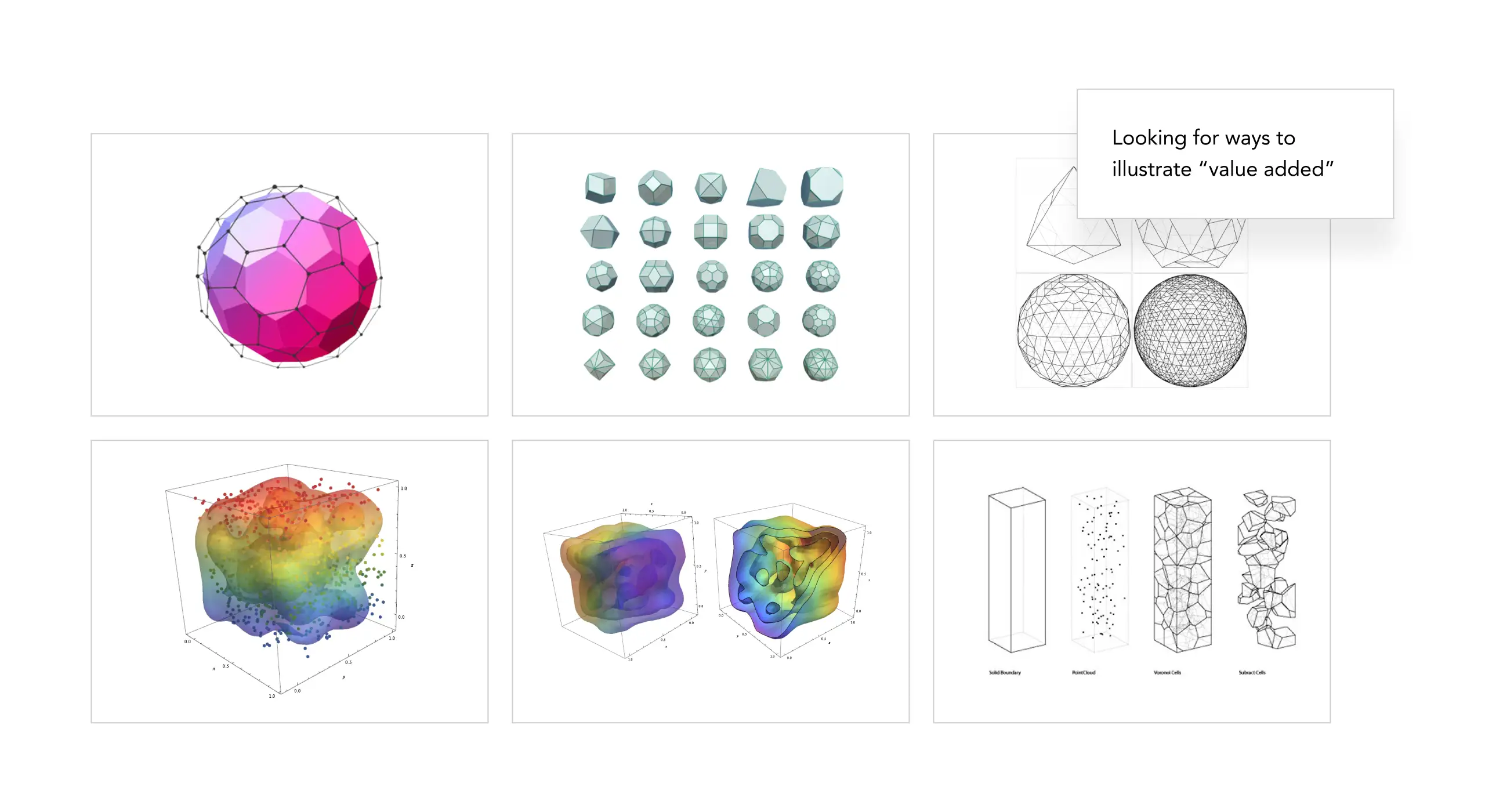
Not all work is pixel perfect. Here are a few snippets of the process.

Early Concepts
01

Early Concepts
02

Early Concepts
03

Early Concepts
04

Early Concepts
05

Early Concepts
06

Early Concepts
07